|
Вставка блока комментариев ВКонтакте на сайтах Ucoz
1. Заходим на свою страницу ВКонтакте, опускаемся в самый низ и нажимаем ссылку "разработчикам".
2. Попадаем на страницу для разработчиков (vk.com/developers.php). Кликаем ссылку "Подробнее" в разделе "Виджеты и сторонние сайты".
3. В списке виджетов выбираем "Комментарии" (кликаем по ссылке):
4. Заполняем страницу подключения комментариев к сайту:
Заполняйте поля следующим образом:
- Сайт/приложение: выбирайте "Подключить новый сайт"
- Название сайта: произвольное (например, Самый лучший сайт)
- Адрес сайта: введите адрес своего сайта, сделанного на Ucoz (например, http://xxxxxx.ru)
- Основной домен сайта: то же самое, только без http:// (например, xxxxxx.ru). Как правило, заполняется автоматически.
После ввода параметров сайта жмем на кнопку "Сохранить". Может выскочить такое окошко:
Просто введите код с картинки (как на рисунке) и нажмите "Отправить". Изменения должны сохраниться. После этого продолжаем заполнять параметры нашего блока:
- Количество комментариев: выбираем по вкусу (я оставил 10)
- Медиа: оставляем галочку "Включить расширенные комментарии"
- Ширина: если не знаете точно, какая ширина нужна, введите любое значение и увидите, что блок комментариев внизу страницы стал такой ширины, как вы указали. Подберите нужную ширину, чтобы она вписывалась в дизайн Вашего сайта.
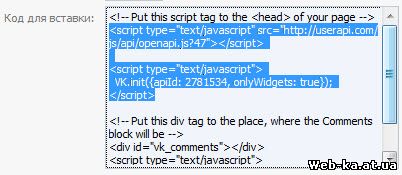
Теперь разберемся с кодом, который автоматически сформировался у нас в поле "Код для вставки". Здесь есть очень важный нюанс: одну часть кода необходимо расположить в заголовочной части страницы, между тегами <head> и </head>, а вторую часть - в той части страницы, где будет располагаться блок с комментариями:
 Этот код надо вставлять между <head> и </head> (назовем его ЧАСТЬ 1)
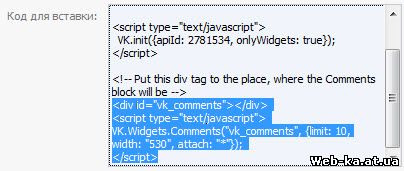
 Этот код надо вставлять в ту часть страницы, где будет стоять блок (назовем его ЧАСТЬ 2)
5. Вставка кода на страницы сайта.
5.1. Вставка кода "ЧАСТЬ 1"
Рассмотрим три самых распространенных случая:
Случай 1. Вы хотите установить блок на главную страницу или на любую другую, которую Вы добавляли через "Редкатор страниц".
Случай 2. Вы хотите установить блок в конце каждой статьи Каталога статей (чтобы пользователи могли комментировать любую статью).
Случай 3. Вы хотите установить блок на каждой странице Каталога файлов (чтобы пользователи могли комментировать любой материал).
В случае 1 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страницы сайта".
В случае 2 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страница материала и комментариев к нему" Каталога статей.
В случае 3 заходим в Панель управления сайтом, в строке меню выбираем Дизайн -> Управление дизайном (шаблоны), затем "Страница материала и комментариев к нему" Каталога файлов.
Ищем вручную открывающий тег <head> и закрывающий тег </head>. В любое место между этими тегами вставляем код "ЧАСТЬ 1":
5.2. Вставка кода "ЧАСТЬ 2"
Напоминаем:
Случай 1. Вы хотите установить блок на главную страницу или на любую другую, которую Вы добавляли через "Редкатор страниц".
Случай 2. Вы хотите установить блок в конце каждой статьи Каталога статей (чтобы пользователи могли комментировать любую статью).
Случай 3. Вы хотите установить блок на каждой странице Каталога файлов (чтобы пользователи могли комментировать любой материал).
Так вот,
В случае 1 ищем на той же странице в коде буквосочетание $CONTENT$ и сразу после него вставляем "ЧАСТЬ 2" кода.
В случаях 2 и 3 ищем на той же странице в коде буквосочетание $MESSAGE$ и сразу после него вставляем "ЧАСТЬ 2" кода:
7. Конечный результат.
Всё, готово! Теперь пользователи Вашего сайта смогут оставлять на нем комментарии:
|
| Категория: Ucoz | Добавил: SiteStalker (30.07.2012)
|
| Просмотров: 1424
| Рейтинг: 5.0/3 |
Как создать сайт?
Текст песни
|
|
|
 Главная
Главная  Интернет статьи
Интернет статьи  Регистрация
Регистрация  Вход
Вход
